 ボットが急につぶやかなくなったなど、動作が止まってしまった場合は、こちらをクリックしてください。
ボットが急につぶやかなくなったなど、動作が止まってしまった場合は、こちらをクリックしてください。
【重要なお知らせ】2024年4月からの料金変更について
【重要なお知らせ】(マメタ)ポイントの終了につきまして
2023年4月 X(旧Twitter)の復旧方法について
置き換えタグマスターを目指せ:外部サイトからJSON情報(天気予報)を取得しよう
2019年12月03日
「Botbird」についてよくいただくご質問や、知ればもっと便利に使える小ワザをご紹介します。
置き換えタグマスターを目指せ②
外部サイトからJSON情報を取得しよう
Botbirdでは「置き換えタグ」を活用すると、外部サイトからJSON情報を取得してつぶやくボットを作ることが出来ます。
metabirds (Botbird/SLMaMe) HELP:Botbird置き換えタグ一覧
http://help.metabirds.net/e1236143.html
【置き換えタグ使用時の注意事項】
ボット設定中に「置き換えタグ」を利用する場合、正しく入力しませんと設定が反映されません。
「置き換えタグの挿入」ボタンを用意しましたので、こちらをクリックして必要な設定を行って下さい。
※「置き換えタグの挿入」ボタンは、複数行入力のときは毎回表示、個別入力の時は上級者表示のみで表示されます。
※「置き換えタグの挿入」ボタンが表示されていない場合は、メニュー最上部の「上級者向け表示にする」を選んで下さい。
外部サイトから
JSON情報を取得するボットを作ってみましょう!
実際に外部サイトからJSON情報を取得するボットを作成してみましょう。
今回はLINE株式会社が運営する「livedoor 天気情報」で第三者向け気象データを提供しているサービスを利用して、天気予報を取得するボットを作成します。

livedoor 天気情報
http://weather.livedoor.com/
お天気Webサービス(Livedoor Weather Web Service)
http://weather.livedoor.com/weather_hacks/webservice
※上記サービスの情報を利用した、商用活動はご遠慮下さい。
※また、Weather Hacksが提供するデータは個人的な範囲でのご利用に留めて頂くようお願いいたします。
JSON情報を取得するボットを作るには、主に以下の「置き換えタグ」を使用します。
Botbird置き換えタグ一覧
http://help.metabirds.net/e1236143.html
■JSON置き換えタグ(返信ボット)
返信ボット内で、JSON置き換えタグが利用できるようになりました。
{json:パラメータ名:JSONのURL} → 指定したJSONのURLの指定パラメータ名の値
<置き換えタグ使用例>
{json:result:http://xxx.com/get_json}
→ この置き換えタグを利用すると、指定URL(http://xxx.com/get_json)から取得したJSONデータの「result」というパラメータの値を表示することが出来ます
――――――――――――――――――――――――――――――――――
JSONとは
・JavaScript Object Notaion の略です。
・RFC 8259, IETF STD 90, ECMA-404 2nd edition で規定されています。
・MIMEタイプは application/json。拡張子は .json。
・JavaScript のデータ定義文をベースとした、簡易的なデータ定義言語です。
・JavaScript だけではなく、Java, PHP, Ruby, Python など、様々な言語間のデータ交換、特に Ajax や REST API などで使用されています。
・これまでは、共通データ定義言語として XML が利用されてきましたが、現在では、簡易的な JSON が利用されるケースが増えてきています。
・子要素がひとつの場合、XML ではデータだけではそれが配列か否かを識別することはできませんが、JSON では配列と非配列を明確に指定することができます。
<出典:JSON入門>
http://www.tohoho-web.com/ex/json.html
より詳しく知りたい方は、こちらクリックしてご参考下さい。
――――――――――――――――――――――――――――――――――
「livedoor 天気情報」内の気象データ配信サービス「Weather Hacks」から、ボットにつぶやかせたい地域の天気予報をJSON形式で取得して下さい。
Weather Hacks(気象データ配信サービス)
http://weather.livedoor.com/weather_hacks/
Weather Hacks > お天気Webサービス仕様
http://weather.livedoor.com/weather_hacks/webservice
今回は「東京都」の天気予報を取得します。
「お天気Webサービス仕様」を確認しながら、東京都用の地域IDを見つけて下さい。
・1次細分区定義表 - livedoor 天気情報
http://weather.livedoor.com/forecast/rss/primary_area.xml

東京都の地域IDは「130010」であることが確認出来ます。
そこでJSONデータをリクエストする際のベースとなるURLに地域IDを追加してみましょう。
・JSONデータをリクエストする際のベースとなるURL
http://weather.livedoor.com/forecast/webservice/json/v1
・地域IDを追加したURL
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010
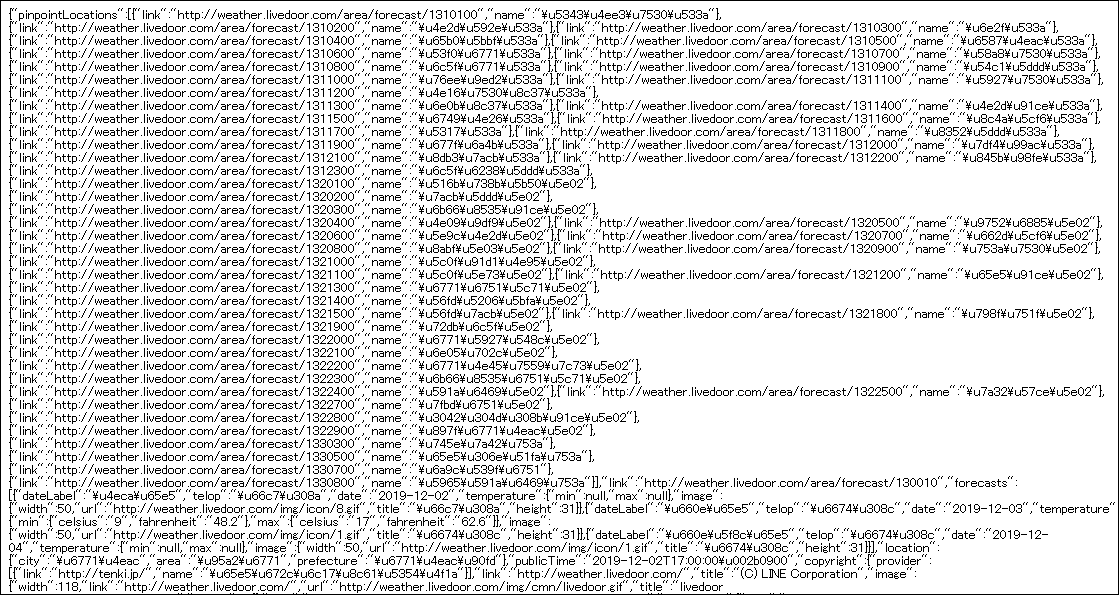
これで東京都の天気予報をJSON形式で取得することが出来ました。

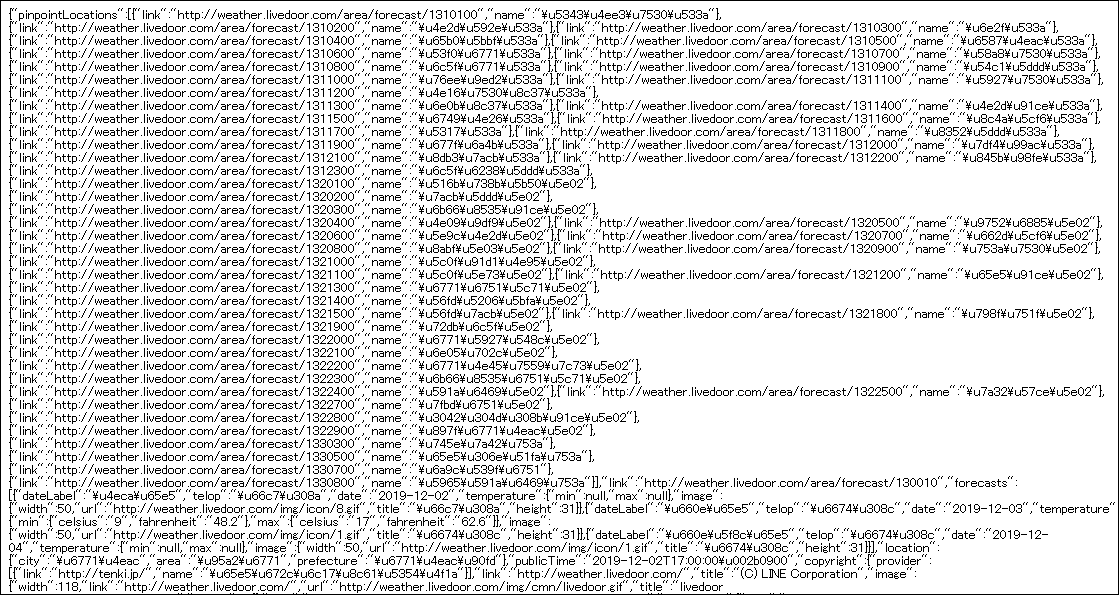
実際に東京都の天気予報をJSON形式で取得した場合、上記画像の通り、ウィンドウ上に長文の文字列が表示されます。
こちらをコピーして保存しておくか、そのまま表示したまま、次の手順は新しいウィンドウを開いて進めて下さい。
長文の文字列で表示された取得情報をは、このままの状態ですと分かりにくいので、置き換えタグに当てはめやすいよう、外部サイトを利用して整えます。
JSON Formatter&Validator
https://jsonformatter.curiousconcept.com/
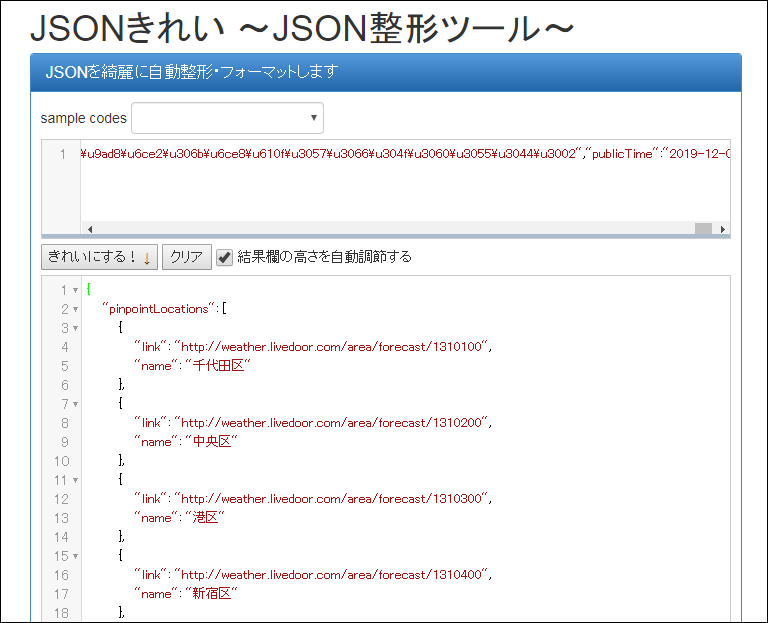
JSONきれい ~JSON整形ツール~
https://tools.m-bsys.com/development_tooles/json-beautifier.php
JSONLint - The JSON Validator
https://jsonlint.com/
いずれのサイトでもデータを配列ごとに見やすく表示してくれますので、ご自身が一番見やすいサイトをご利用下さい。

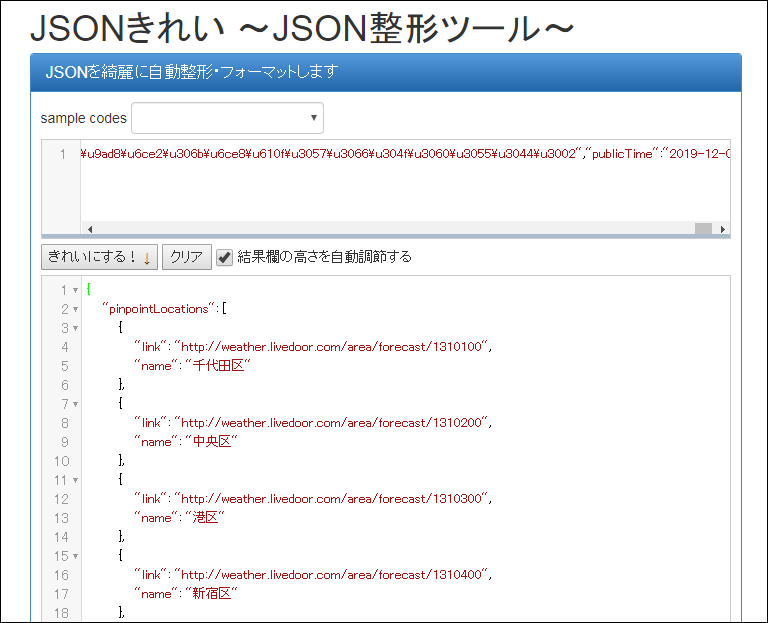
「JSONきれい ~JSON整形ツール~」を利用して取得情報を整えた場合、上記画像のように各段落(配列)が見やすく表示されます。
この整えたデータから必要な項目(つぶやかせたい内容が表示される項目)を置き換えタグ内に当てはめると、ボットが「東京都の天気予報」についてつぶやくようになります。
■JSON情報を利用する時の基本ルール
「{}」で囲まれる値は「オブジェクト値」と呼ばれます。
今回ここではより分かりやすく表現するため、項目という言葉で説明しています。
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
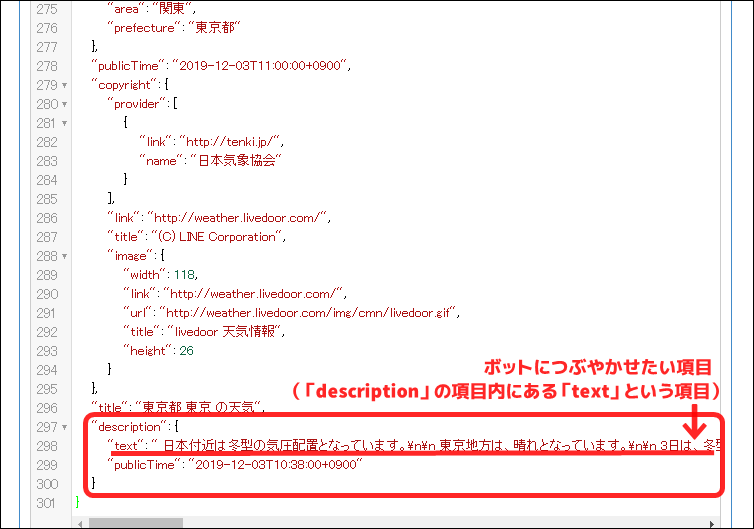
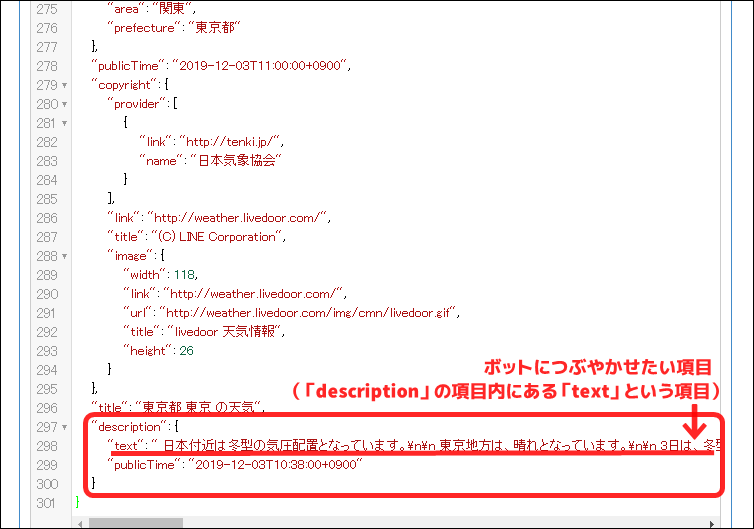
→基本ルールに当てはめていくと297行目「"description":」という項目の中に、「"text":」で天気予報の説明が表示されています。
この結果を表示出来るように設定します。

※より細かなルール、パラメータ値等は、各自検索の上ご利用下さい。
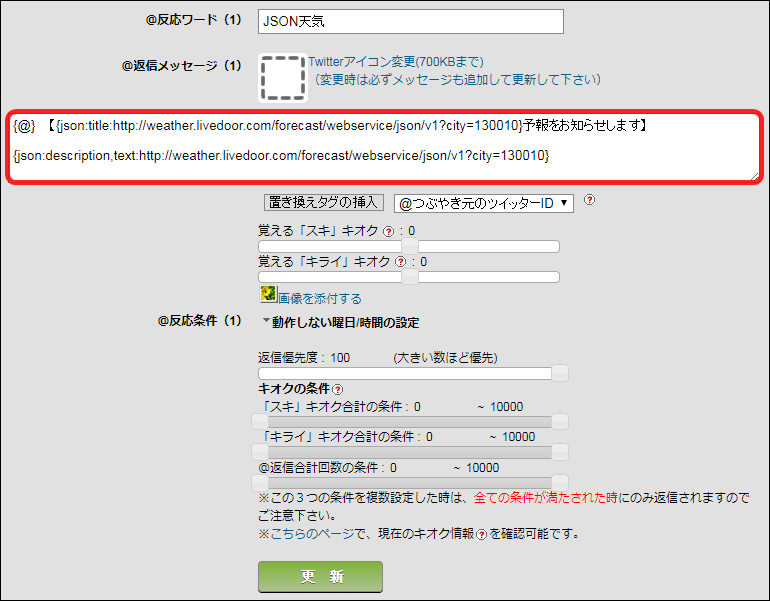
3.で作成した置き換えタグをボットに登録してみましょう。
置き換えタグは「@返信ボット」に登録して下さい。

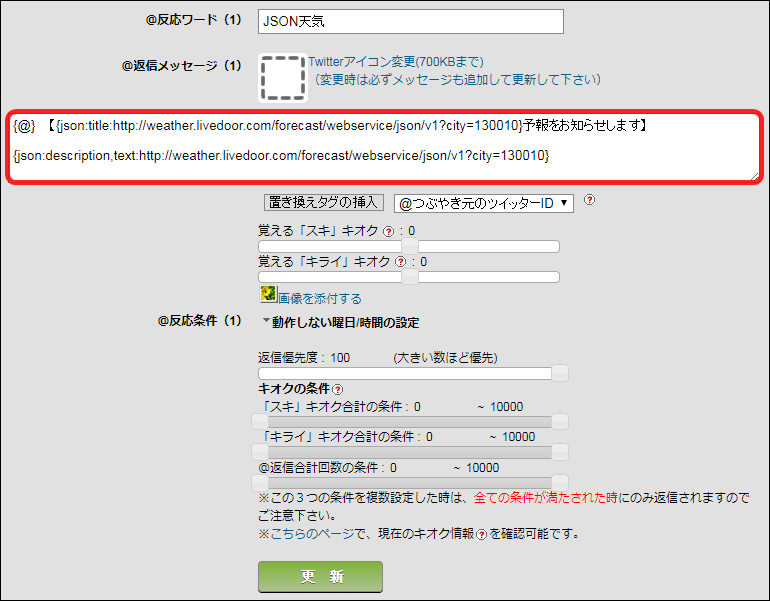
<設定例>
@反応ワード:JSON天気
@返信メッセージ:{@} 【{json:title:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}予報をお知らせします】
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
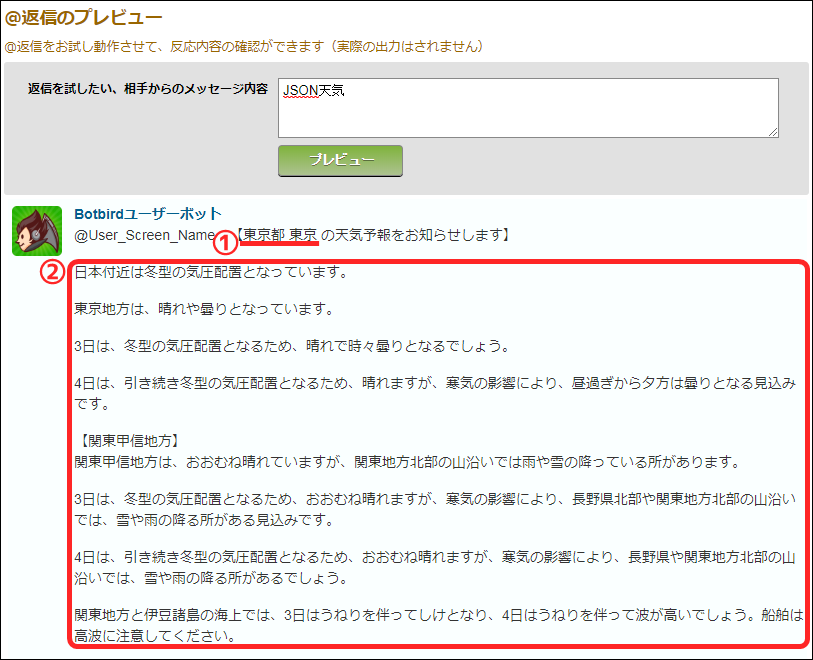
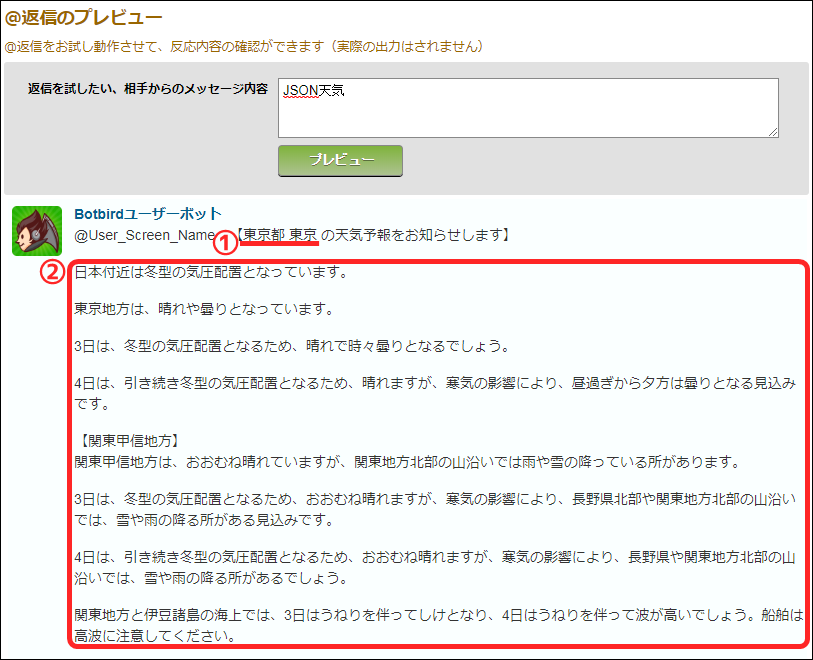
登録後、正しく動作するかプレビュー機能で確認して下さい。

①部分は、地域名を表示したかったので、「title」を設定しました。
{json:title:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
②部分は、天気予報の内容をテキスト表示させたかったので
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
と設定しました。
設定した通りに動作すれば、JSON情報を取得してつぶやくボットの完成です!
置き換えタグの利用は、一見取っ付きにくく複雑ですが、少しずつタグを理解していくと
とても活用出来るものなので、ぜひ一度上記を真似して作成してみて下さい。
------------------
現在、こちらのコメント欄でのご質問・お問い合わせは受け付けておりません。
恐れ入りますが、ご利用に関する不明点などございましたら
https://metabirds.net/inquiry.php
よりお問い合わせ下さい。
------------------
Botbirdヘルプトップ
ボット初期設定方法
ログイン・ログアウト方法
各メニューについて
機能アップ、各プランの案内
ボットの状態一覧
X(旧Twitter)botの作り方(基本無料)
Facebookメッセンジャー チャットボットの作り方(無料)
LINE チャットボットの作り方(無料)
Skypeチャットボットの作り方(無料)
Azure Bot Service(Bot Framework)接続方法
Telegramチャットボットの作り方(無料)
ChatGPT連動ボットの作り方
定期(ランダム)ボット
時報ボット
@返信ボット
キオク(好感度・ニックネーム)
タイムライン返信ボット
RSSボット
手動ボット
置き換えタグ一覧
X(旧Twitter)独自アプリ設定
ボット設定トップ
返信優先権アイテム
よくある質問
置き換えタグマスターを目指せ②
外部サイトからJSON情報を取得しよう
Botbirdでは「置き換えタグ」を活用すると、外部サイトからJSON情報を取得してつぶやくボットを作ることが出来ます。
metabirds (Botbird/SLMaMe) HELP:Botbird置き換えタグ一覧
http://help.metabirds.net/e1236143.html
【置き換えタグ使用時の注意事項】
ボット設定中に「置き換えタグ」を利用する場合、正しく入力しませんと設定が反映されません。
「置き換えタグの挿入」ボタンを用意しましたので、こちらをクリックして必要な設定を行って下さい。
※「置き換えタグの挿入」ボタンは、複数行入力のときは毎回表示、個別入力の時は上級者表示のみで表示されます。
※「置き換えタグの挿入」ボタンが表示されていない場合は、メニュー最上部の「上級者向け表示にする」を選んで下さい。
外部サイトから
JSON情報を取得するボットを作ってみましょう!
実際に外部サイトからJSON情報を取得するボットを作成してみましょう。
今回はLINE株式会社が運営する「livedoor 天気情報」で第三者向け気象データを提供しているサービスを利用して、天気予報を取得するボットを作成します。

livedoor 天気情報
http://weather.livedoor.com/
お天気Webサービス(Livedoor Weather Web Service)
http://weather.livedoor.com/weather_hacks/webservice
※上記サービスの情報を利用した、商用活動はご遠慮下さい。
※また、Weather Hacksが提供するデータは個人的な範囲でのご利用に留めて頂くようお願いいたします。
| 1. JSON置き換えタグを確認します |
JSON情報を取得するボットを作るには、主に以下の「置き換えタグ」を使用します。
Botbird置き換えタグ一覧
http://help.metabirds.net/e1236143.html
■JSON置き換えタグ(返信ボット)
返信ボット内で、JSON置き換えタグが利用できるようになりました。
{json:パラメータ名:JSONのURL} → 指定したJSONのURLの指定パラメータ名の値
<置き換えタグ使用例>
{json:result:http://xxx.com/get_json}
→ この置き換えタグを利用すると、指定URL(http://xxx.com/get_json)から取得したJSONデータの「result」というパラメータの値を表示することが出来ます
| 2. JSON情報を取得します |
――――――――――――――――――――――――――――――――――
JSONとは
・JavaScript Object Notaion の略です。
・RFC 8259, IETF STD 90, ECMA-404 2nd edition で規定されています。
・MIMEタイプは application/json。拡張子は .json。
・JavaScript のデータ定義文をベースとした、簡易的なデータ定義言語です。
・JavaScript だけではなく、Java, PHP, Ruby, Python など、様々な言語間のデータ交換、特に Ajax や REST API などで使用されています。
・これまでは、共通データ定義言語として XML が利用されてきましたが、現在では、簡易的な JSON が利用されるケースが増えてきています。
・子要素がひとつの場合、XML ではデータだけではそれが配列か否かを識別することはできませんが、JSON では配列と非配列を明確に指定することができます。
<出典:JSON入門>
http://www.tohoho-web.com/ex/json.html
より詳しく知りたい方は、こちらクリックしてご参考下さい。
――――――――――――――――――――――――――――――――――
「livedoor 天気情報」内の気象データ配信サービス「Weather Hacks」から、ボットにつぶやかせたい地域の天気予報をJSON形式で取得して下さい。
Weather Hacks(気象データ配信サービス)
http://weather.livedoor.com/weather_hacks/
Weather Hacks > お天気Webサービス仕様
http://weather.livedoor.com/weather_hacks/webservice
今回は「東京都」の天気予報を取得します。
「お天気Webサービス仕様」を確認しながら、東京都用の地域IDを見つけて下さい。
・1次細分区定義表 - livedoor 天気情報
http://weather.livedoor.com/forecast/rss/primary_area.xml

東京都の地域IDは「130010」であることが確認出来ます。
そこでJSONデータをリクエストする際のベースとなるURLに地域IDを追加してみましょう。
・JSONデータをリクエストする際のベースとなるURL
http://weather.livedoor.com/forecast/webservice/json/v1
・地域IDを追加したURL
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010
これで東京都の天気予報をJSON形式で取得することが出来ました。

実際に東京都の天気予報をJSON形式で取得した場合、上記画像の通り、ウィンドウ上に長文の文字列が表示されます。
こちらをコピーして保存しておくか、そのまま表示したまま、次の手順は新しいウィンドウを開いて進めて下さい。
| 3. 取得データを整えます |
長文の文字列で表示された取得情報をは、このままの状態ですと分かりにくいので、置き換えタグに当てはめやすいよう、外部サイトを利用して整えます。
JSON Formatter&Validator
https://jsonformatter.curiousconcept.com/
JSONきれい ~JSON整形ツール~
https://tools.m-bsys.com/development_tooles/json-beautifier.php
JSONLint - The JSON Validator
https://jsonlint.com/
いずれのサイトでもデータを配列ごとに見やすく表示してくれますので、ご自身が一番見やすいサイトをご利用下さい。

「JSONきれい ~JSON整形ツール~」を利用して取得情報を整えた場合、上記画像のように各段落(配列)が見やすく表示されます。
この整えたデータから必要な項目(つぶやかせたい内容が表示される項目)を置き換えタグ内に当てはめると、ボットが「東京都の天気予報」についてつぶやくようになります。
■JSON情報を利用する時の基本ルール
「{}」で囲まれる値は「オブジェクト値」と呼ばれます。
今回ここではより分かりやすく表現するため、項目という言葉で説明しています。
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
→基本ルールに当てはめていくと297行目「"description":」という項目の中に、「"text":」で天気予報の説明が表示されています。
この結果を表示出来るように設定します。

※より細かなルール、パラメータ値等は、各自検索の上ご利用下さい。
| 4. 実際にボットにつぶやかせてみましょう |
3.で作成した置き換えタグをボットに登録してみましょう。
置き換えタグは「@返信ボット」に登録して下さい。

<設定例>
@反応ワード:JSON天気
@返信メッセージ:{@} 【{json:title:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}予報をお知らせします】
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
登録後、正しく動作するかプレビュー機能で確認して下さい。

①部分は、地域名を表示したかったので、「title」を設定しました。
{json:title:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
②部分は、天気予報の内容をテキスト表示させたかったので
{json:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
と設定しました。
設定した通りに動作すれば、JSON情報を取得してつぶやくボットの完成です!
置き換えタグの利用は、一見取っ付きにくく複雑ですが、少しずつタグを理解していくと
とても活用出来るものなので、ぜひ一度上記を真似して作成してみて下さい。
------------------
現在、こちらのコメント欄でのご質問・お問い合わせは受け付けておりません。
恐れ入りますが、ご利用に関する不明点などございましたら
https://metabirds.net/inquiry.php
よりお問い合わせ下さい。
------------------
| Botbirdヘルプ |
Botbirdヘルプトップ
| ボット設定(はじめに) |
ボット初期設定方法
ログイン・ログアウト方法
各メニューについて
機能アップ、各プランの案内
ボットの状態一覧
| 各種ボット作成方法 |
X(旧Twitter)botの作り方(基本無料)
Facebookメッセンジャー チャットボットの作り方(無料)
LINE チャットボットの作り方(無料)
Skypeチャットボットの作り方(無料)
Azure Bot Service(Bot Framework)接続方法
Telegramチャットボットの作り方(無料)
ChatGPT連動ボットの作り方
| ボット詳細設定 |
定期(ランダム)ボット
時報ボット
@返信ボット
キオク(好感度・ニックネーム)
タイムライン返信ボット
RSSボット
手動ボット
置き換えタグ一覧
X(旧Twitter)独自アプリ設定
ボット設定トップ
返信優先権アイテム
| 困った時は |
よくある質問
Posted by Botbird staff at 18:21│Comments(0)
│Botbird
置き換えタグマスターを目指せ:ChatGPTを使ったオリジナルボットを作ろう
X(旧Twitter)連携(API V2)の設定方法
X(旧Twitter) API:Developer accountの登録方法
ChatGPT連動機能の利用方法
お店や会社のAIチャットボットの作り方(SMALLBIZプラン)
LINE公式アカウント作成方法(FAQ&Tips)
X(旧Twitter)連携(API V2)の設定方法
X(旧Twitter) API:Developer accountの登録方法
ChatGPT連動機能の利用方法
お店や会社のAIチャットボットの作り方(SMALLBIZプラン)
LINE公式アカウント作成方法(FAQ&Tips)
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。









